Ich hoffe, dieser Blogeintrag wird kein Rant über (manche) Google Fonts, sondern einer über die Entwicklung des print4life-Logos, aber mal sehen, wohin er führt!
Auf der Suche nach der passenden Schrift für print4life, kristallisierte sich Asap Condensed als mein absoluter Favorit heraus. Besonders die Zeichen p, r, i, n, t, 4, l, f und e sahen stimmig aus und hatten genau den Charakter, den ich suchte. Keine andere Schrift in meiner engeren Auswahl konnte da mithalten und man könnte meinen, damit wäre es entschieden und alle lebten glücklich bis an ihr Lebensende. Aber nein.
Irgendwas stimmte an dieser Font nicht. Es ist erst nur ein Gefühl und so richtig möchte man dem auch gar nicht auf den Grund gehen, denn das p, r, i [ … ] und der Charakter sind doch genau das, was man suchte, aber es nützt ja nichts. Früher oder später wird man eh mitten in der Arbeit mit dieser Font auf die schlechten Eigenschaften stoßen und hat letztendlich mehr damit zutun, alles wieder umzustellen, wenn sie gravierend und nervtötend sind, als sich gleich am Anfang auf die bittere Suche nach dem Grund für das Gefühl zu begeben. Und lange suchen musste ich bei der Asap Consended wirklich (leider, mensch, warum denn?) nicht.
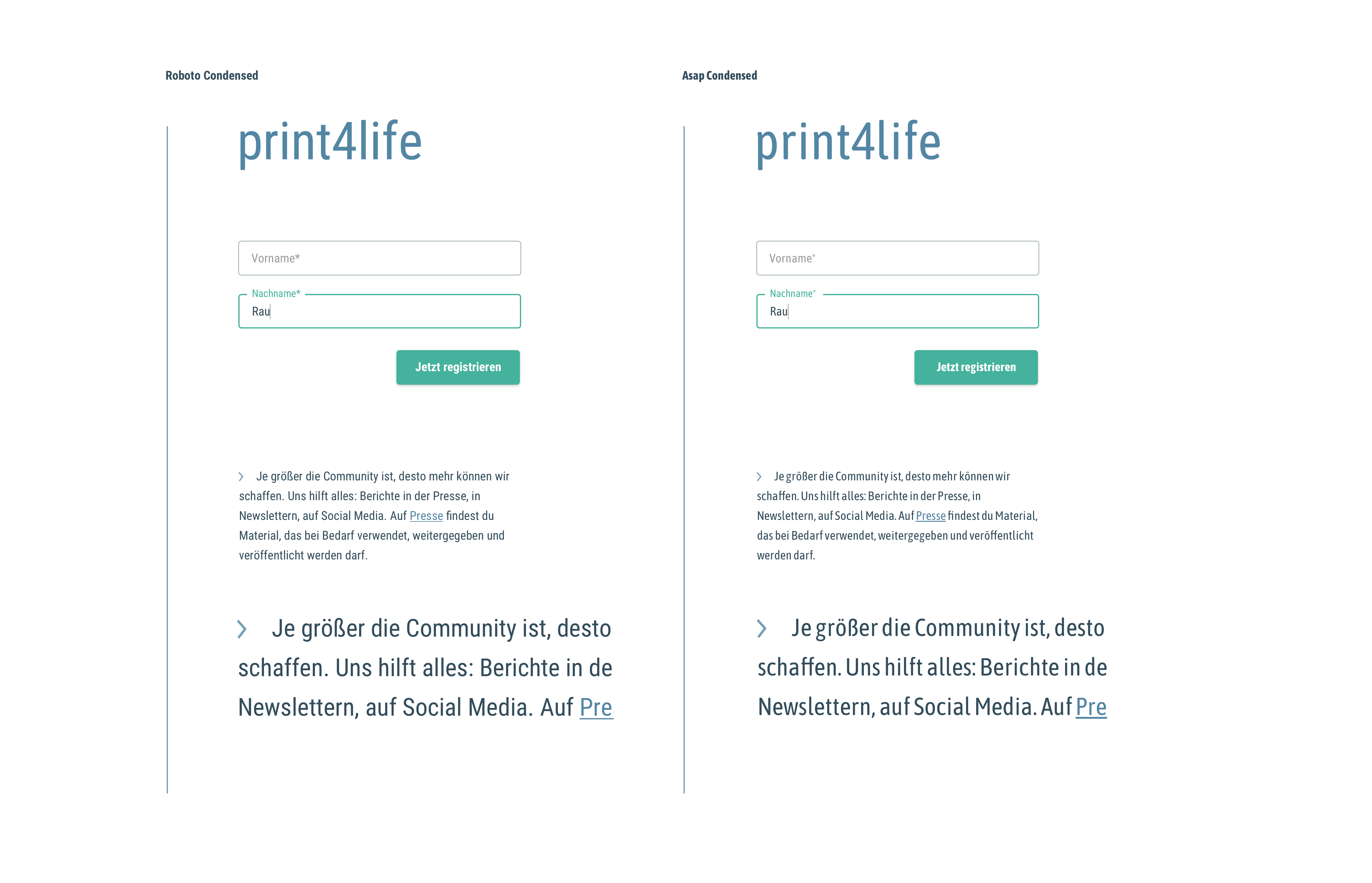
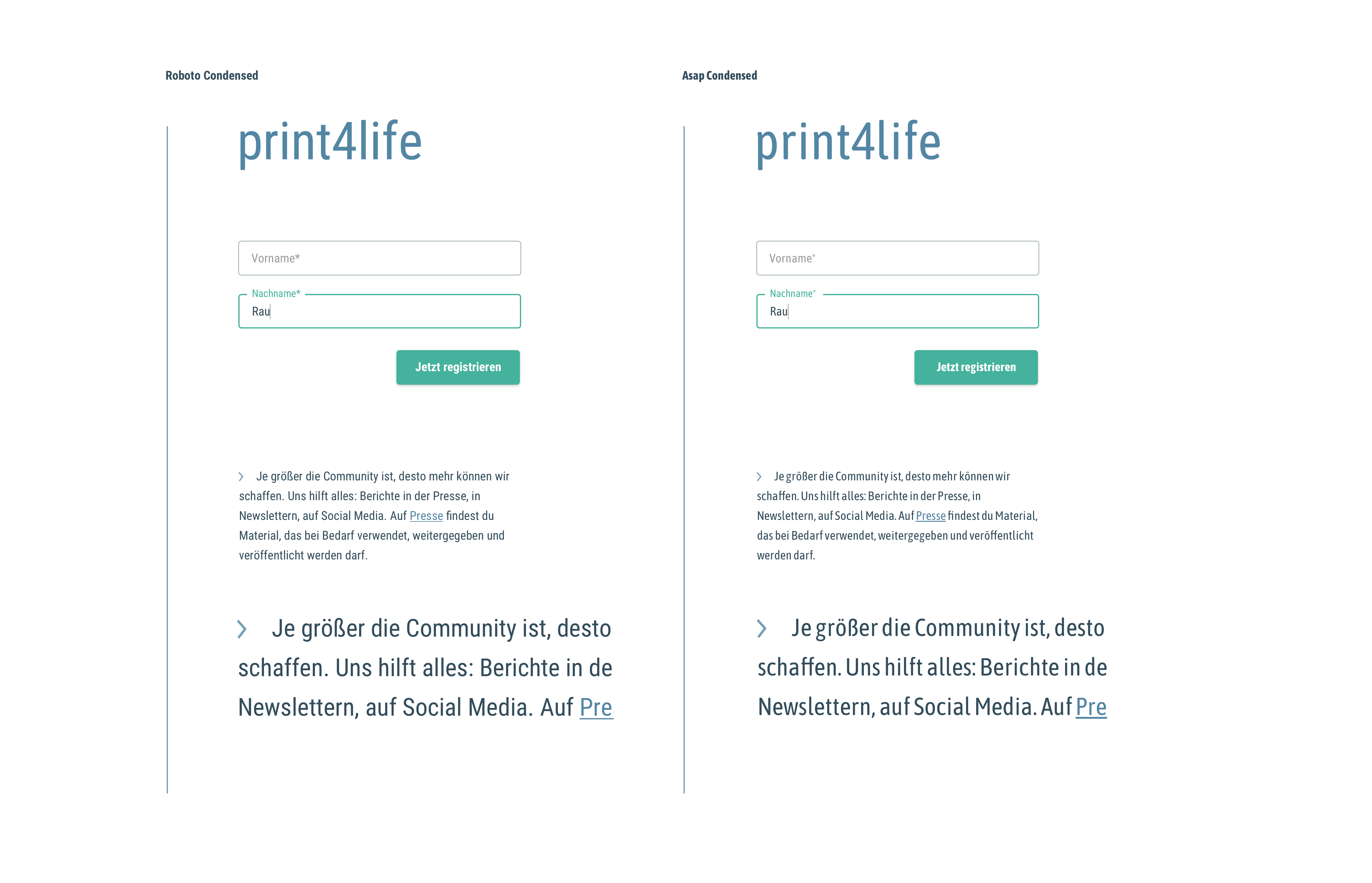
Der wesentliche Punkt, weshalb ich mit der Asap Condensed nicht weiterarbeiten konnte, ist das schlechte Verhältnis der Buchstaben zueinander (Kerning) und der Worte untereinander (Wortabstand). Alles ist unglaublich schlecht ausgeglichen. So schade! Beim Lesen von Fließtexten reihen sich die Worte so eng aneinander, dass man die Leerzeichen, gefühlt, auch gleich ganz weglassen könnte. Ein Fließtext, der sich nicht gut lesen lässt (oder wie ein sehr nervöser, in eins durchquasselnder Erzähler rüberkommt¹)? Da muss man gar nicht weiter drüber nachdenken und einen Haken hinter die Sache setzen. Konnte ich aber auch nicht! Ich kombinierte die Asap Condensed (ausschließlich im Logo) mit der Roboto Condensed, hier eine Übersicht beider Schriften im Vergleich:

Mit der Entscheidung haderte ich verhältnismäßig lang (angesichts der knappen Alpha-Release-Deadline!), denn wenn man an einer Schrift erst einmal etwas Störendes gefunden hat, geht man mit ihr hart ins Gericht. Aber wie ich es auch drehte und wendete und kritisch beleuchtete, sie passte einfach perfekt.
Beim Logo sind Wortabstände redundant und ins Kerning geht man in der Logogestaltung immer noch mal manuell rein, egal wie gut die Schrift ansonsten ausgearbeitet ist. Und wenn die Wortmarke einmal steht und lange und friemelig händisch fein-gekernt wurde, dann passt das so. Alle schlechten Eigenschaften der Schrift waren für das Logo also nichtig. Dazu kam, dass die Roboto Condensed sie wunderbar ergänzte. Und so war die Entscheidung getroffen. And this is how Asap met Roboto.
Hier ein Vergleich der Asap Condensed vor und nach dem Kerning. Die gröbsten Änderungen: Der Abstand zwischen r/i, t/4, 4/l und f/e. Und das fertige Logo in verschiedenen Varianten (3farbig, 1farbig, landscape, negativ, Wortmarke, Bildmarke). Beim nächsten Blogeintrag geht es dann ins Layout, da freue ich mich selbst schon auf die Vorher-Nachher-Bilder, die ich erstellen möchte! Hoffentlich habe ich alles ausreichend dokumentiert. 🙇♀️ Bis dann!


__________________________________________________
¹ Heißt die Schrift Asap (As soon as possible), weil keine Zeit mehr für ein vernünftiges Ausarbeiten von Kerning, Wortabständen und einzelnen Buchstaben (g!) war? Oder weil der Text wirkt, wie von einem quasseligen, schnellen Erzähler vorgelesen und die Informationen damit eben ohne Pausen nervenstrapazierend aber as soon as possible rübergebracht werden? Man kann die Informationen zwar nicht mehr richtig gut aufnehmen, aber man hat schon das Gefühl, durch den Text zu rattern. Vielleicht beides zusammen? Wenn es so ist, muss man schon sagen, dass beide Ziele perfekt erreicht wurden!